
In the fast-paced and ever-evolving landscape of design and collaboration, one tool has risen to prominence as a true game-changer: Figma. This innovative platform has not only redefined the way designers work but has also revolutionized the collaborative aspects of the creative process. In this article, we’ll delve deep into the world of Figma, exploring its multifaceted features and its pivotal role in the design and collaboration industry.
Figma isn’t just another design tool; it’s a catalyst for creativity, a bridge between individual ingenuity and collaborative brilliance. Its significance lies in its ability to break down the barriers that once hindered seamless teamwork in design projects. With Figma, design teams can collaborate in real-time, bridging geographical gaps and fostering creativity that knows no bounds.
what makes Figma truly stand out? How does it empower designers to push the boundaries of their craft? These questions are at the heart of our exploration. As we venture deeper into the world of Figma, we’ll uncover its features, from the basics like login procedures to the advanced capabilities that have designers across the globe buzzing with excitement.
Whether you’re an experienced designer looking to enhance your workflow or a newcomer eager to embark on a creative adventure, this article is your passport to understanding Figma’s immense potential. We’ll navigate through the nuances of Figma, answering key questions along the way. What is Figma, and how does it work? Is it truly free, and what are its limitations? How does it compare to other design tools like Sketch and Canva? By the time we’re done, you’ll have a comprehensive understanding of Figma and the confidence to harness its capabilities for your projects.
Table of Contents
What is Figma?
Defining Figma
At its core, Figma is a cloud-based design and collaboration platform that has redefined the way designers and teams create, collaborate, and iterate on digital designs. It stands out in the crowded design software landscape due to its unique approach and emphasis on real-time collaboration.
Primary Functions
Figma offers a wide array of design tools and features. From creating stunning user interfaces (UI) and interactive prototypes to crafting user experiences (UX) and designing visually appealing graphics, Figma can do it all. Its versatility makes it an indispensable tool for designers, whether you’re working on web and mobile apps, websites, or other digital projects.
Accessibility
What sets Figma apart is its accessibility. Unlike traditional design software that requires hefty installations and frequent updates, Figma is entirely cloud-based. This means that as long as you have an internet connection, you can access your projects from anywhere, on any device. It promotes a flexible and remote-friendly workflow, a feature that has become especially vital in today’s interconnected world.
Getting Started
If you’re eager to explore Figma and experience its capabilities firsthand, you can start by downloading it directly from Figma’s official website. This link will take you to the platform’s homepage, where you can choose to sign up and create a free account. It’s a simple and quick process that opens the door to a world of design possibilities.
Understanding the Basics
Before diving into the vast ocean of features that Figma offers, it’s crucial to grasp the fundamentals. Figma operates on the concept of design files and projects, much like traditional design software. However, its real-time collaboration features are where it truly shines. Understanding how to navigate and utilize these collaborative tools is essential for designers and teams looking to leverage Figma’s full potential.
In summary, Figma is not just a design tool; it’s a creative ecosystem that fosters collaboration, innovation, and accessibility in the world of design. With its primary functions encompassing everything from UI/UX design to graphic creation, it’s a powerful resource for designers and teams. To embark on your Figma journey, simply follow the link, and before you know it, you’ll be creating and collaborating like a pro.
Figma Resources and Community
Value of Figma Resources
Figma is more than just a design tool; it’s a treasure trove of resources that can enhance your design workflow. Whether you’re a beginner or a seasoned pro, Figma offers a wealth of resources to elevate your skills. From free design assets, templates, and plugins to in-depth tutorials and documentation, these resources can significantly boost your productivity.
Figma Community
At the heart of Figma’s success lies its vibrant and engaged community. The Figma community is a place where designers from all corners of the globe come together to share knowledge, collaborate on projects, and inspire one another. It’s a hub for creativity and innovation, and being part of this community can be immensely rewarding.
Benefits of Community Involvement
Engaging with the Figma community can have numerous benefits. It’s a platform where you can seek feedback on your designs, learn from experienced designers, and even find potential collaborators for your projects. It’s also an excellent place to stay updated on the latest design trends and Figma updates.
Exploring Resources
To tap into the vast pool of Figma resources, you can start by visiting the Figma Community platform. Here, you’ll find a wide range of user-generated design assets and templates that you can use and customize for your projects. These resources can save you valuable time and serve as a source of inspiration.
Joining the Community
Becoming a part of the Figma community is easy and highly recommended. By participating in discussions, sharing your own design assets, and collaborating with others, you’ll not only expand your knowledge but also establish valuable connections within the design world. You can join the Figma community by visiting the Figma Community platform.
Plugin Ecosystem
Another remarkable aspect of Figma’s resources is its plugin ecosystem. Figma allows developers to create plugins that extend the software’s capabilities. These plugins can streamline various design tasks and open up new creative possibilities. You can explore and install these plugins directly within the Figma interface, enhancing your design toolkit.
In summary, Figma’s resources and community are integral components of what makes this platform exceptional. They empower designers with the tools, knowledge, and connections they need to excel in their craft. So, don’t hesitate to explore the Figma Community and take advantage of the abundance of resources at your fingertips.
See Also: HiWaifu AI: Unlocking Creativity for Artistic Innovation
Figma Login and Tutorials
Logging into Figma
Before you can dive into the world of design with Figma, you’ll need to log in to your account. Here’s a step-by-step guide to getting started:
Visit the Figma Website: Open your web browser and go to the Figma website.
Sign Up or Log In: If you’re new to Figma, you can sign up for a free account by clicking the “Sign Up for Free” button. If you already have an account, click “Log In” to enter your credentials.
Email Verification: You’ll receive a verification email if you’re signing up for the first time. Click the link in the email to confirm your account.
Dashboard Access: Once your account is verified, you’ll gain access to the Figma dashboard, where you can start creating and collaborating on design projects.
Figma Tutorial Resources
For beginners, it’s highly recommended to explore Figma tutorials to kickstart your journey smoothly. Here are some valuable tutorial resources:
Official Figma Help Center: The Figma Help Center offers a wealth of documentation and guides to help you understand Figma’s features and functionality. It’s a comprehensive resource that covers everything from the basics to advanced techniques.
BloggingTips Figma Free Trial Guide: Check out the BloggingTips Figma Free Trial Guide for insights on how to make the most of Figma’s free trial. It’s a great resource for those who want to explore Figma’s premium features.
Toptal Figma Design Tool Guide: Toptal’s Figma Design Tool Guide offers a comprehensive overview of Figma, including its key features and benefits. It’s an excellent starting point for beginners.
Importance of Tutorials
Tutorials play a pivotal role in ensuring a smooth start with Figma. They help you understand the interface, master essential design tools, and grasp the intricacies of real-time collaboration. Learning from tutorials can save you time, prevent frustration, and empower you to create stunning designs from the get-go.
In conclusion, logging into Figma is a straightforward process, and once you’re in, exploring tutorials is a smart move for beginners. These resources will not only help you navigate the platform but also unlock your creative potential. So, whether you’re a seasoned designer or just starting your design journey, tutorials are your gateway to making the most of Figma’s capabilities.
Is Figma Free?
Figma’s Pricing Model
Figma’s pricing model has been a point of interest for many designers and teams. Here, we’ll answer some common questions regarding Figma’s pricing structure.
Free Version Availability
Yes, Figma does offer a free version, making it accessible to a broad range of users. This free plan provides users with the opportunity to explore Figma’s capabilities without any upfront cost.
Limitations of the Free Version
However, it’s essential to understand that the free version of Figma does come with certain limitations. These limitations are designed to encourage users to consider the premium plans as their design needs grow.
Project Limitations: The free plan may restrict the number of projects you can create and manage simultaneously. This limitation could be a factor if you’re working on multiple design projects.
Storage Capacity: The amount of storage available in the free version is limited. This means that if you have extensive design files or assets, you might run into storage constraints.
Team Collaboration: While the free version supports collaboration, it may have limitations on the number of team members who can actively collaborate on a project in real-time. This can impact larger teams or organizations.
Premium Tiers
To cater to users with more extensive needs, Figma offers premium plans, including the Professional and Organization plans. These paid plans provide additional benefits, such as increased storage, enhanced collaboration features, and advanced design capabilities.
Adobe and Figma
Figma and Adobe are not directly related. Figma is a separate design and collaboration platform that operates independently. While Adobe offers its own suite of design tools like Photoshop and Illustrator, Figma distinguishes itself through its cloud-based, real-time collaborative approach, which sets it apart from Adobe’s offerings.
In summary, Figma does indeed offer a free version, which is an excellent starting point for many designers and teams. However, it’s important to be aware of the limitations of the free plan and consider upgrading to a premium plan if your design needs require it. Figma’s pricing model is designed to accommodate users at various stages of their design journey, ensuring accessibility and scalability.
See Also: Bing AI Image Generator: The Ultimate Guide to Revolutionizing Your Graphic Design Game
Figma vs. Other Tools
Comparing Figma to Sketch and Canva
Figma, Sketch, and Canva are all formidable design tools, but they cater to different needs and have distinct features. Here’s a comparison highlighting their key differences:
Figma:
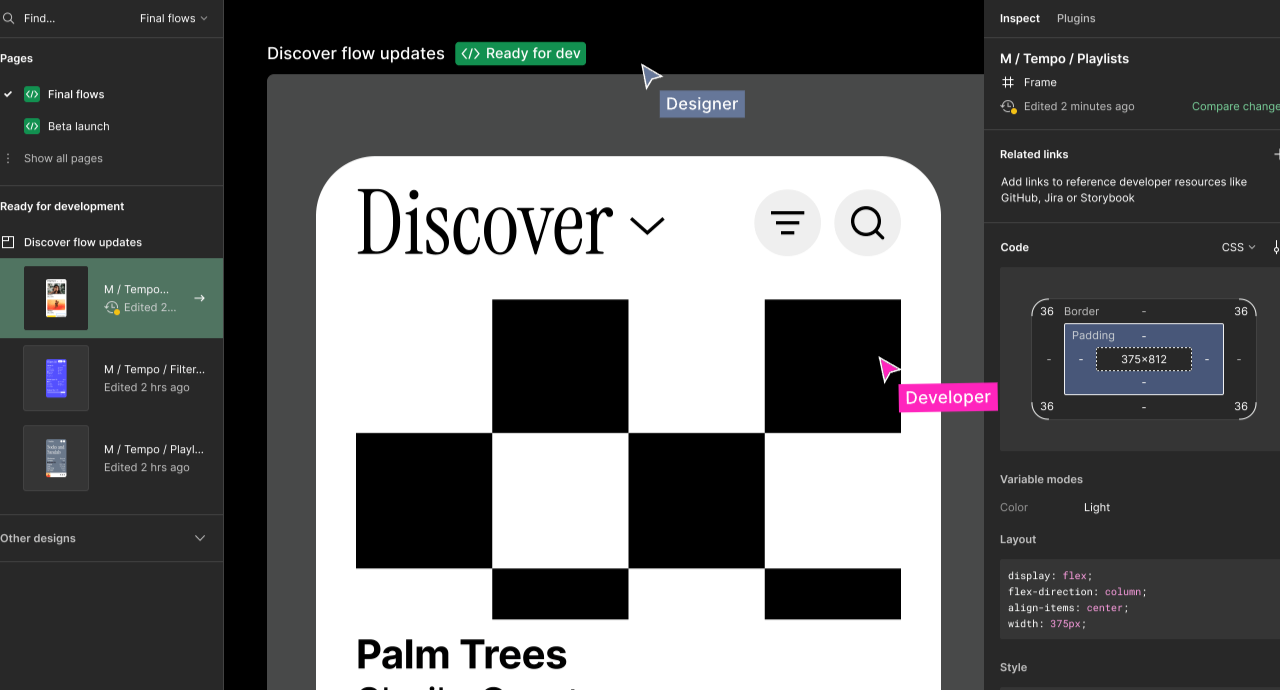
- Collaboration and Real-time Editing: Figma is renowned for its robust collaboration features, allowing multiple users to work on a design project simultaneously in real-time. This sets it apart as an ideal choice for teams spread across different locations.
- Cloud-Based: Figma is entirely cloud-based, ensuring that your work is accessible from anywhere with an internet connection. This flexibility is especially valuable in today’s remote work environment.
- Versatility: Figma excels in both UI/UX design and interactive prototyping, making it a versatile tool for designers working on various digital projects.
Sketch:
- Mac-Exclusive: Sketch is exclusive to macOS, limiting its accessibility to Windows and Linux users.
- Desktop Application: Unlike Figma’s cloud-based approach, Sketch is a desktop application, which can restrict collaboration, especially for remote teams.
- Focused on UI Design: Sketch is primarily focused on UI design, making it an excellent choice for creating pixel-perfect interfaces.
Canva:
- User-Friendly: Canva is known for its user-friendliness and is an excellent choice for beginners and non-designers.
- Templates and Simplicity: Canva offers a plethora of pre-designed templates for various design needs, making it quick and easy to create visually appealing graphics.
- Simplified Collaboration: While Canva allows for collaboration, its features are not as robust as Figma’s when it comes to real-time teamwork on design projects.
Advantages of Figma:
- Cross-Platform Accessibility: Figma’s cloud-based nature ensures that it’s accessible on any operating system, fostering inclusivity.
- Real-Time Collaboration: Figma’s real-time collaboration features are unmatched, making it an ideal choice for teams that need to work together seamlessly.
- Prototyping Capabilities: Figma’s prototyping tools are powerful, allowing designers to create interactive and responsive prototypes, a feature not as prominent in Sketch or Canva.
- Plugin Ecosystem: Figma’s plugin ecosystem allows for the integration of various plugins to streamline design workflows, enhancing productivity.
Ideal Use Cases for Figma
Figma shines in scenarios where collaboration, accessibility, and versatility are crucial. It’s an excellent choice for design teams, remote collaborations, UI/UX designers, and those working on web and mobile app projects. Figma’s ability to foster real-time creativity and efficient design processes makes it a go-to tool for many professionals in the design industry.
In summary, while each tool has its strengths, Figma’s focus on real-time collaboration, cloud-based accessibility, and versatile design capabilities positions it as a top choice for modern design teams and individual designers alike. Understanding the differences between these tools allows you to select the one that best suits your specific design needs.
Applications of Figma
Versatility in UI/UX Design
Figma’s versatility is evident in its wide range of applications, primarily in UI/UX design:
- User Interface Design: Figma is a go-to tool for crafting stunning user interfaces (UIs). Its vector-based design capabilities allow for pixel-perfect precision and scalability.
- User Experience Design: Designing seamless user experiences (UX) is simplified with Figma’s prototyping features. Designers can create interactive prototypes to test and refine user journeys.
- Responsive Design: Figma excels in responsive design, enabling designers to create layouts that adapt to different screen sizes, a crucial aspect of modern web and mobile design.
Streamlined Collaboration
Figma’s collaborative features have made it an indispensable tool for teams:
- Remote Teams: In an era where remote work is prevalent, Figma’s real-time collaboration features bridge geographical gaps, enabling designers from around the world to work together as if they were in the same room.
- Design Reviews: Figma simplifies the design review process. Stakeholders can comment directly on designs, reducing communication barriers and streamlining feedback.
Prototyping for User Testing
Figma’s prototyping capabilities are instrumental in user testing:
- Interactive Prototypes: Designers can create interactive prototypes that simulate user interactions, making it easier to gather valuable user feedback.
- Iteration: Based on user testing results, designers can quickly iterate and refine their designs in Figma, saving time and resources.
Real-World Use Cases
Website Redesign: A web development agency used Figma to collaborate with a client on a website redesign project. The real-time collaboration allowed the client to provide immediate feedback, leading to a faster design approval process.
Mobile App Development: A startup developing a mobile app for iOS and Android used Figma to create a unified design system that could be easily translated into both platforms, saving time and ensuring consistency.
User Testing: An e-commerce company used Figma to prototype a new checkout process. They conducted user testing with the interactive prototypes, identifying pain points and making improvements before development.
Global Collaboration: A multinational corporation with design teams in different countries relied on Figma to ensure consistency across various markets. Real-time collaboration was key to synchronizing design efforts.
Success Stories
Airbnb: Airbnb’s design team has praised Figma for its collaborative capabilities, which have enabled them to work efficiently across their global offices.
Dropbox: Dropbox transitioned to using Figma for its design work, citing its real-time collaboration and version history features as game-changers for their team.
In conclusion, Figma’s applications span UI/UX design, collaboration, and prototyping, making it a versatile tool for a variety of design needs. Real-world use cases and success stories illustrate how Figma empowers designers and teams to streamline their workflows, improve collaboration, and create outstanding digital experiences.
See Also: Bing AI Image Generator: The Ultimate Guide to Revolutionizing Your Graphic Design Game
Conclusion
Summing Up Figma’s Significance
In this comprehensive exploration of Figma, we’ve uncovered its essential features and a myriad of applications that make it a cornerstone in the world of design and collaboration. From its real-time collaboration capabilities to its versatile UI/UX design tools and powerful prototyping features, Figma has proven itself as a dynamic force in the industry.
Unlock Your Creative Potential
If you’re a designer or part of a creative team, Figma empowers you to push the boundaries of your craft. It breaks down geographical barriers, making it possible for teams to collaborate seamlessly, regardless of their physical locations. Figma’s cloud-based accessibility ensures that your work is always within reach, no matter where inspiration strikes.
Fuel Your Imagination
Whether you’re a beginner eager to learn or an experienced designer seeking to streamline your workflow, Figma provides the tools, resources, and community support you need to excel. Dive into tutorials, tap into the Figma community, and explore the abundance of design assets and plugins available.
Join the Figma Revolution
As we wrap up our journey through the world of Figma, we encourage you to take the next step. Whether you’re downloading Figma for the first time or revisiting it with fresh enthusiasm, there’s always more to discover and create. The design landscape is continually evolving, and Figma stands at the forefront, ready to empower your creativity and innovation.
Try Figma Today
If you haven’t already, visit the Figma website to get started. Sign up for a free account, explore its capabilities, and embark on your design adventure with confidence. Figma is not just a tool; it’s a catalyst for your creative journey.
In the world of design and collaboration, Figma is more than software; it’s a revolution. It’s a testament to the power of technology to unite and inspire. So, why wait? Dive into the world of Figma, unlock your creative potential, and be part of the future of design. Your next masterpiece awaits.